

- Open inspect element chrome shortcut how to#
- Open inspect element chrome shortcut install#
- Open inspect element chrome shortcut full#
- Open inspect element chrome shortcut code#

If anyone has any tips at all I'd really appreciate it. I've thought about the possibility of somehow right-clicking and then having it click on the inspect button, but I'm unsure how feasible that is. If I use a different shortcut, such as Control+a to highlight everything on a given page, it works. What is the function of Alt A to Z Alt+Z is a keyboard shortcut most often used to access the GeForce Experience in-game overlay.
Open inspect element chrome shortcut full#
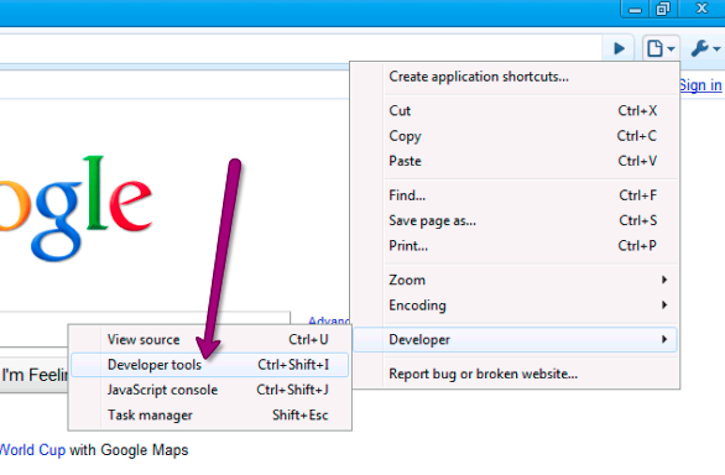
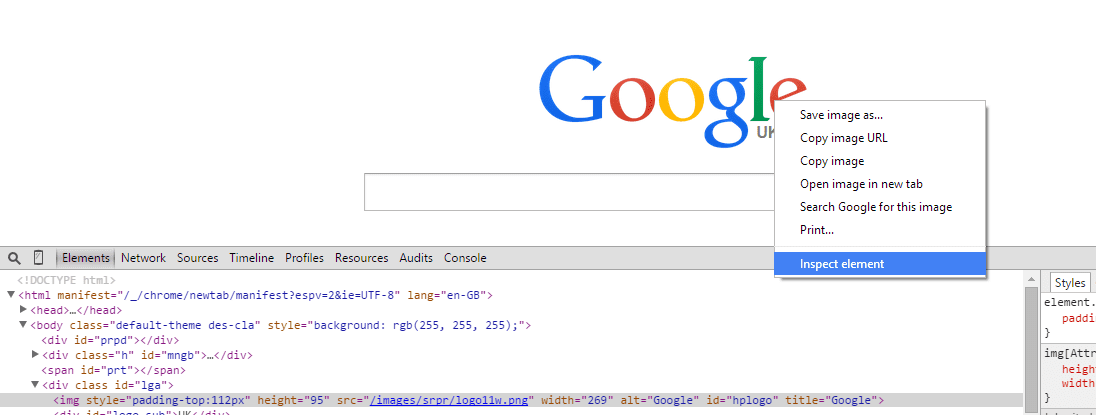
Same results if I try using the full shortcut (Control+Shift+i): action = ActionChains(driver) What does Ctrl Shift C do in Chrome Ctrl + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open. If I try and just use F12 like so: action = ActionChains(driver) OR Press the F12 keyboard shortcut key on PC or CMD + Options + I on a Mac. OR Click on the three vertical dots on the right corner of your toolbar. I need to open the inspect element in a chrome browser for a project I'm working on and I can't figure out if it's no possible or what. Right-click anywhere on the page and select Inspect.

is this may help I use Permanent Inspect Element for deleting HTML and I use the stylus chrome extention for changing CSS on pages for a quick idea of it you make a new css script in stylus uncheck usercss the scripts go like this (Only An Example Dont Use This One).

Open inspect element chrome shortcut code#
Features: - Different mode to inspect element: by element (Chrome DevTool) or by margin which helps you to adjust CSS more efficient Chrome Inspect Element Tool and Shortcuts - Code Leak Hold Window-Key / Command-Key (default) and move your mouse to inspect element.
Open inspect element chrome shortcut install#
Install this extension from Chrome WebStore 2. 5 Hover over an element on the Inspector column - Setup: 1. This shortcut is ⌥ Option +⌘ Cmd + I on Mac, and Ctrl + Alt + I on Windows. Ctrl + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open Alternatively, you can open the Inspector with a keyboard shortcut. Ctrl + Shift + J to open the Developer Tools and bring focus to the Console. Right-click on the element and choose Inspect. Right-click on any webpage, click inspect, and you'll see the viscus of that site: its source code, the pictures, and CSS that form its style, the fonts, and icons it uses, the Javascript code that powers animations, and more Keyboard Shortcuts : Windows/Linux F12, or Ctrl + Shift + I to open the Developer Tools. Let’s review the steps to use the Inspect Element tool in Chrome: Open any web page and locate the element you want to inspect. Basically, what you do is install a Chrome e.
Open inspect element chrome shortcut how to#
The linked article explains how to disable Ctrl+Shift+Q which is even worse that Ctrl+Shift+J, but its methodology works for our problem too. To open the developer inspector tool, you can simply right-click on the screen and select Inspect from the menu that appeared on the screen The chrome inspects element tool is considered to be a developer tool created to debug the website. The display settings will open on your screen.The elements panel of the chrome developer tools allows you to inspect element and modify the dom and css of the website or application, currently loaded in the browser.The fundamental way to startup is to use the element panel.The panel is split into three parts: The precise keyboard method for. Answer: I wanted to know the answer to this too, but nobody was answering.


 0 kommentar(er)
0 kommentar(er)
